WordPress のローカル開発で、webpack 5 と browser-sync を組み合わせて使う方法を紹介します。WordPress のローカル開発環境は「Local by flywheel」を使い、webpack 5 が既に導入されている前提で進めます。
browser-sync を導入する
browser-sync とは
browser-sync を使うとファイルの更新などを監視してくれるようになり、更新を検知すると同時にブラウザを更新してくれたり、同じLANに接続している人なら別のPCでも 192.168.100.10 のようなローカルアドレスで同サイトを確認することができるようになるなど、ローカル開発時の便利ツールです。
必要なパッケージをインストールする
yarn add -D browser-sync browser-sync-webpack-pluginwebpack.config.js を設定する
plugins プロパティの配列に BrowserSyncPlugin() を追記します。今回は local by flywheel で設定している URL にプロキシを通す必要があります。
例)http://mywordpress.local でアクセスしているローカルURLを http://localhost:3000 でアクセスできるようにする
const BrowserSyncPlugin = require('browser-sync-webpack-plugin');
module.exports = (env) => {
// ......
plugins: [
new BrowserSyncPlugin({
host: 'localhost',
port: 3000,
proxy: 'http://mywordpress.local',
}),
],
// ......
}proxyは普段 local by flywheel でアクセスしている WordPress のローカル URL を設定します。
package.json を設定する
おそらく既に設定してあると思うので、修正する必要はないかもしれません。
"scripts": {
...
"watch": "webpack --mode development --watch --color --progress",
...
}上記のような感じでスクリプトを作ると、
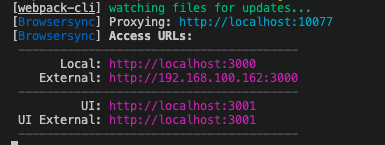
yarn watchブラウザが自動起動し localhost:3000 が開かれます。適当なファイルを修正してみて、監視されているか確認してみてください。
下記のような形になれば成功です。

External は、同じ LAN 内に接続している人ならこの URL で接続させることができるので、ちょっと他の人に確認してもらいたい時などに使えます。初期設定だとスクロールやページ遷移も同期するため相手からすると自動的に動いているように見えるので、びっくりするかもしれません。
このあたりの設定は上記の UI の設定画面から変更できそうです。
ローカル環境変数を使ってローカル URL を出し分ける
一人で開発している分には問題ないですが、複数人で開発している場合はローカル URL がhttp://mywordpress.localになっているとは限りません。各開発者が別々の URL を設定できるように、環境変数ファイルで管理できるようにします。
必要なパッケージをインストール
yarn add -D dotenv環境変数を設定する .env ファイルを作成
例としてLOCAL_URL という変数名で作ってみます。このファイルは webpack.config.js と同階層に配置しておきましょう。
LOCAL_URL=http://mywordpress.localwebpack.config.js を設定する
dotenv を読み込み、process.env.LOCAL_URL で先程の .env ファイルで設定した変数を読み込みます。
const BrowserSyncPlugin = require('browser-sync-webpack-plugin');
require('dotenv').config();
module.exports = (env) => {
// ......
plugins: [
new BrowserSyncPlugin({
host: 'localhost',
port: 3000,
proxy: process.env.LOCAL_URL,
}),
],
// ......
}これで proxy 部分はそれぞれの環境ごとに設定できるようになりました。
最後に、もしプロジェクトを git 管理している場合は .gitignore で .env を管理しないように追記しておきましょう。
.gitignore
// 環境変数ファイルのため無視
.env